Introduction
This is a website design report for ITCore.com, a software, hardware, and network product and services company with a steadily growing client base now in several states across the US. ITCore.com specializes in providing hardware, software, and networking products and services at the most competitive costs presently on the market.
This report is going to enumerate a number of issues to consider in effectively designing a website to meet the very latest requirements in the industry. This design report can be adapted by the designer who will use the very latest in web design technology tools to generate the website and test its functionality.
Within this report, a number of pertinent issues and principles relevant to web design will be covered.
The main aim of this report is to provide a springboard from which the designer of the ITCore.com website can refer to be able to design the website for this company based on the requirements. Accessibility and interactivity are considered as pertinent issues to consider while designing websites.
These, in addition to portability and compatibility, will be the main considerations within this report to ensure that a suitable website for ITCore.com is developed. This report is divided into a number of sections, each of which covers a specific requirement to design.
The first section covers the organization in question, targeted group, the aims, and profile of the website project.
The section following enumerates structure and content management within the website.
The third and last section of this report consists of graphical representations of a number of suitable prototypes of the website’s user interface and a comparison among them (Freeman and Freeman 41).
Publication
ITCore.com is a small scale company that was founded in the year 2003 initially as a consultancy but later on transforming due to business demand into a product and service provider. ITCore.com client base has steadily grown since then to about 2 million clients dispersed across thirteen states within the US and a number of overseas outlets.
This expansion has necessitated ITCore.com to employ the latest in Information and Communication Technology (ICT) and the fast-growing internet-based commerce opportunities to establish their niche while utilizing the very same technology.
ITCore.com management forecasts that after establishing a successful internet presence through the website, their profit margin will triple within the first year of the successful deployment of this website. With this rosy picture, the management at ITCore.com has approved an estimated budget of $500,000 towards this venture, which is expected to take about three months to complete (“HTML 4 for the World Wide Web” 17).
Aims of Website
- To give ITCore.com a globally recognized identity to ensure competitiveness
- To make available ITCore.com products and services to potential clients across the globe
- To maximize ITCore.com profits while cutting back on operational costs
Profile
The website design for ITCore.com is simple yet unique, making use of the latest website designing technologies to effectively utilize the power of various hoisting platforms and provide an unforgettable experience for the client as well as the guest.
In trying to achieve this ITCore.com website will employ a simple and user-friendly interface that has 24/7 online help and easily accessible feedback mechanisms that will ensure total client engagements that may eventually lead to online transactions.
Target Group
The website will be accessible to all people around the world. However, the design of the website is such that various web analytical tools will be added to ensure that a target market is established and close contact is maintained through such incentives as membership purchase discounts and cross-references to other partner sites.
Content and Structure
Content
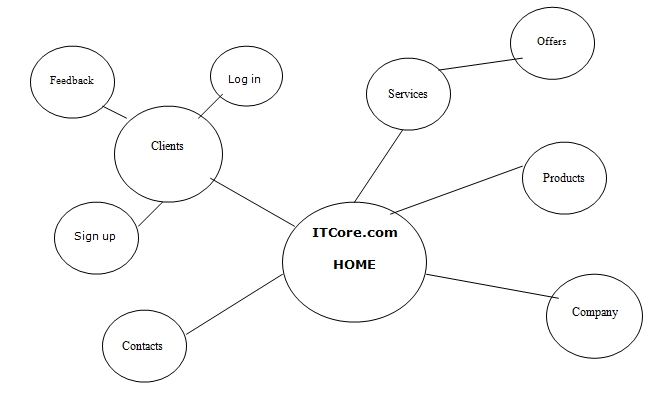
The ITCore.com website has a number of sections. Typically at the top of the website home page are the logo, office image, and links to other parts of the website and to external partner sites. The home page is the first page encountered by a visitor who will make use of the necessary design principles that include balance, unity, emphasis, contrast, and rhythm.
The contrast will cover the color, shapes, and textures used on the website; the emphasis is necessary to ensure some defined hierarchy; balance equalizes the heavy and light elements on a web page while rhythm and unity ensure internal consistency and uniform dispersion respectively.
The main sections of the website include the home, company, services and products, and clients. Under these main sections will be other sections such as special offers, sign up online correspondence (Moll, Budd and Collison 49).
Structure
The ITCore.com website will use a three-tier design with the home page as the main landing page from where other pages are accessed through text button and image button links.
Design-Considerations
The following are the likely design considerations for this website:
- Consistency in general page layout to improve the usability
- Adequate use of design styles like cascading style sheet (CSS) and other design standards.
- Corporate identity oriented layout to boost marketing
- Using W3C and WCAG approved design elements to enhance cross-platform compatibility
- Differentiation of products and services pages of the website
Bert Bos is well known as the pioneer in the introduction of CSS styles most popular in the W3C compliant websites. Bos’ principles remain relevant even to date as most website designers make use of these fundamentals to ensure effective design.
The following points can be considered during the design process
- Make use of a more cascading sheet style (CSS) oriented design than using tables for layout. This will improve the page load speeds and make it easier to update the page.
- Position the important content of the pages strategically to attract search engine attention.
- Use summary titles for the page contents
- Observe World Wide Web Consortium (W3C) compliance for cascading sheet style (CSS) and XHTML.
The most obvious constraint during any web design is the placement of content on a page. Fitting the most important content on a page becomes an obvious challenge, however appropriately placed hyperlinks can enable a visitor to access all the critical content at minimal redirections (“Creating a Web Page with HTML: Visual Quick Project Guide” 34).
Design Prototypes
The design prototypes illustrated below represent the home page and indicate variations based on the position of the navigational buttons or links on the page. The links or buttons must contrast well with the background as far as color, texture, and shapes are concerned. They may also include prompts using tooltip text to help the visitor understand what the links are all about.
The basic determining factor for the website layout design is its eventual indexing by the search engines (Newman and Landay 93).
Prototype 1
The general layout preferred is the left and bottom navigation structure as indicated in the layout.
Prototype 2
The layout can be divided into the three main parts as indicated all aimed at ensuring search engine optimization (SEO).
Prototype 3
Accordingly the search engine will traverse the layout starting with the logo section, followed by the navigation section and finally the main content.
Prototype 4
However we want the main content section of the page layout to receive attention immediately after the logo section since this content contains the most important content on the page. In order to achieve this we introduce a blank cell partition along the left navigation section as shown in the layout below.
Prototype 5
Based on search engine activity, the template below will optimize search engine activities and cause the page to be properly indexed and therefore favorably ranked. The traverse order for the search engine will be logo – blank cell- main content (1 -2 -3).
Bibliography
Castro, Elizabeth. Creating a Web Page with HTML: Visual Quick
Project Guide. Berkeley: Peachpit Press, 2004. Print.
Castro, Elizabeth. HTML 4 for the World Wide Web. 4th ed. Berkeley: Peachpit Press, 1999. Print.
Freeman, Eric and Elisabeth Freeman. Head First HTML with CSS & XHTML. Cambridge, MA: O’Reilly Media, 2005. Print.
Moll, Cameron, Andy Budd and Simon Collison. CSS Mastery: Advanced Web Standards Solutions. New York: friendsofED, 2006. Print.
Newman, Mark, and James Landay. “Sitemaps, storyboards and specifications: A sketch of website design practice.” DIS ‘000
Proceedings of the 3rd conference of designing interactive systems: Processes, practices, methods and techniques.2000. Print.
Appendix